Adobe Animate: Animation and Tweening
How does Animation work?
Animation works by displaying a series of pictures, called Frames, in sequence to create the illusion of motion. In order to have an object move from Point A to Point B, there must be a sequence of images in between to fill in the gap. These images are aptly-named Inbetweens. Frames of animation are laid out on a Timeline.
What is a Timeline?
The Timeline is where Frames are visually laid out to show when they appear on screen and for how long. An average animation is played at 24 fps (Frames Per Second), which means for every second that passes on screen, 24 images can be shown. All 24 images may not be unique, but they are timed in a manner that creates fluid motion.
What is a Tween?
A Tween is a process that takes information from two Keyframes and creates the Inbetweens automatically. A Keyframe is a marker indicating a new Frame of animation. A Tween looks at two or more Keyframes and decides how to get from the first to the last.
Adobe Animate offers three types of Tweens:
Shape Motion Classic
Shape Tweens
A Shape Tween works by taking two shapes and interpolating the Frames in between so that the first shape morphs into the second shape.Shape Tweens are unique because, unlike the other two types, they do not need a Symbol to function. This means that anything you can do to modify a Shape can also be Shape Tweened. This includes, but is not limited to:
Position
Size
Fill/Line Color
Manipulation of Anchor Points
To create a Shape Tween, simply Right-click your Object and choose Create Shape Tween. The Frames of the Shape Tween will appear Dark Orange.Then, select the Frame you want the Tween to end on and Right-click > Insert Keyframe. Finally, while this Keyframe is selected, make the desired changes to your Shape.Once you finish, press Enter to play the animation.
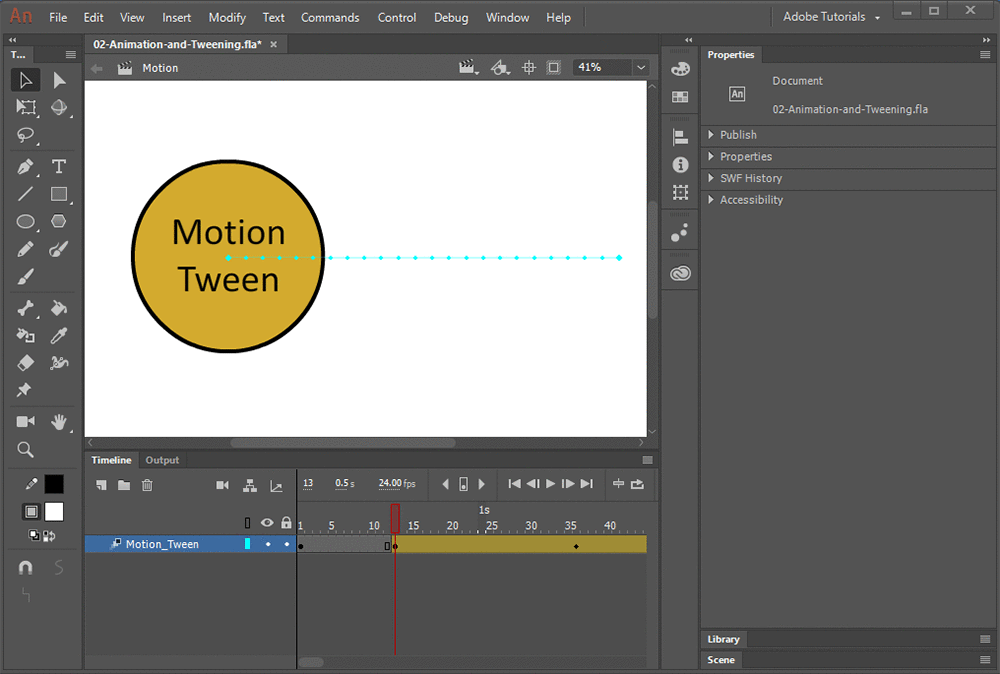
Motion Tweens
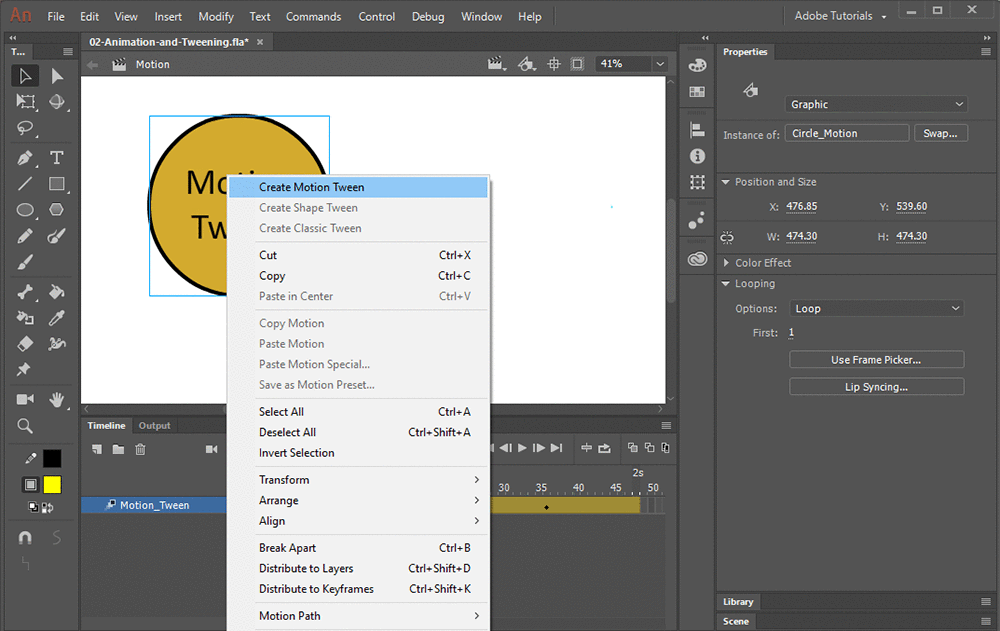
A Motion Tween is a method of Tweening that involves the use of Symbols. Motion Tweens are distinct because they have a visible Motion Path with anchor points that can be manipulated.A Symbol’s Color Effect property can be Tweened, in addition to normal properties, such as position and size.To create a Motion Tween, Right-click your Object/Symbol and select Create Motion Tween.If your element is not already a Symbol, a dialog box will pop up warning that the Frame contents will be converted to a Symbol automatically.Click OK to continue and the new Symbol will appear in your Library. The Frames of the Motion Tween will appear dark yellow.Once you finish, press Enter to play the animation.Once the Motion Tween has been created, there are many available options.Motion Tween Navigation:
Length – unique to Motion Tweens is the ability to click and drag the edges of the Tween. When changing the length, Keyframes inside the Tween will be spaced proportionally based on how much length you add/subtract.
Keyframes – Keyframes are created automatically when the Tweened element is manipulated. Any change made to said element will be reflected at the point on the Timeline where the change was made.
Motion Editor – Double-clicking the Motion Tween on the Timeline will open the Motion Editor. This feature gives you access to the individual Tween properties. From here, you can precisely manipulate each property as represented by an Anchor Point.
Right-Click Options:
Insert/Clear Keyframe – You can manually place or delete Keyframes for specific properties on the Timeline. By default, the Tween only keeps track of the properties that have been changed but using this you can add more.
View Keyframes – Shows you only the Keyframes for specific properties.
Split/Join Motions – Split one Motion Tween into two at a chosen point or make two into one.
Convert to Frame-by-Frame Animation – Turns the Motion Tween into normal Keyframe animation. It can no longer be manipulated as a Tween.
Copy/Paste Motion – Copies the Motion Path and Easing and applies it to another Symbol/Motion Tween.
Motion Path – Lets you reverse the Motion Path or change to Roving Keyframes. Roving Keyframes will adjust their properties based on the properties of Keyframes adjacent to them.
Reverse Keyframes – Flips position of all Keyframes in Tween.
Classic Tweens
A Classic Tween is an older Tweening function created by Adobe and preserved in current versions of Adobe programs for those who prefer it to the newer Motion Tween. The differences between a Classic Tween and a Motion Tween are mostly below the surface. For an Animate newcomer, Classic Tweens serve very little function.If you are interested in learning more about the differences between Motion Tweens and Classic Tweens, click here.To create a Classic Tween, Right-click the Frames containing your Symbol and select Create Classic Tween. The Frames of the Classic Tween will appear Purple.Then select the last Frame of your Tween and manipulate your Symbol to how you want it.Press Enter to play your animation.
How does Easing work?
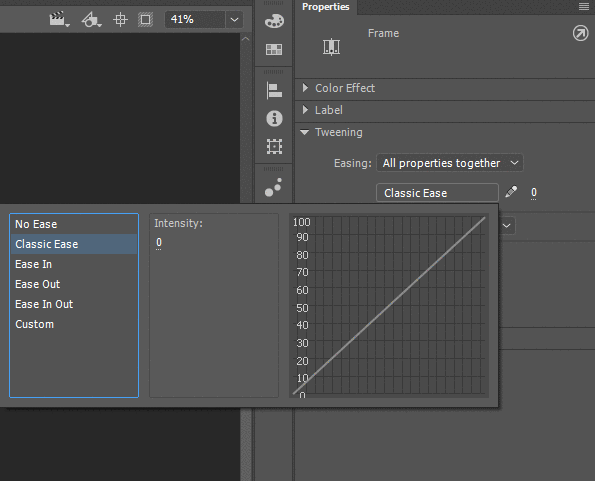
One of the important things to remember about animation is that natural motions rarely happen at a constant speed. Rather, they have what is called Easing. Easing is the process of an object visually speeding up or slowing down. Thus, Easing is an essential component of making a Tween.Easing works differently depending on the type of Tween you are using.For a Motion Tween, the Easing setting is located in the Properties Panel when the Tween is selected. Under Easing, type a positive number for Ease Out or a negative number for Ease In.For a Shape or Classic Tween, the Easing setting is located in the Properties Panel under the section called Tweening. Here you can choose whether you want the Ease to apply to all the properties at once or just the ones you select. You can then choose from a list of presets which type of Ease you want.